After Effects
- 1.1 hacer tipografía cinética Video After Effects
- 1.2 crear animación de texto en After Effects
- 1.3 crear máscara de forma After Effects
- 1.4 hacer insignia animación After Effects
- 1.5 animación 3D After Effects
- 1.6 hacer Intro After Effects
- 1.7 realizar animación After Effects
- 1.8 crear Motion Graphics, After Effects
- 1.9 utilizar expresiones después de afecta
-
2 después de efectos YouTube Tutorial
-
Plugins y 3 efectos accesos directos
-
4 después de efectos alternativas
Cómo hacer animación 3D en After Effects
Animación 3D para logos, texto y así sucesivamente es muy popular en intros y otros aspectos de la post-producción, han ido son los días cuando necesite especializados plug ins para alcanzar sus efectos, tiene excelente animación 3D salida relativamente simplemente y fácilmente fuera de la caja después de efectos, aquí vamos a crear un texto 3D y animarlo.
1. composición
Nuestra primera tarea es crear la composición. 3D texto o formas, o si va a importar gráficos de capas vectoriales como un logotipo, hay ajustes que necesita para permitir que en su composición para que todo funcione.
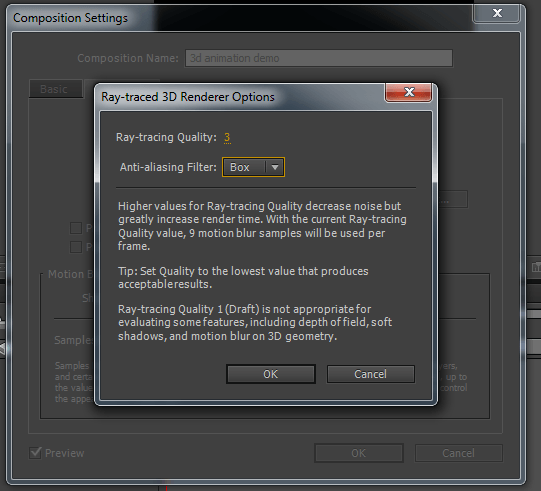
Al seleccionar nueva composición o uno ya existente seleccionando ajustes de composición, necesita ir a la ficha Opciones avanzadas y cambiar el valor por defecto clásico con trazado de rayo 3D render.

Una vez cambiado a trazado de rayos 3D, entonces puede definir las opciones para él. He dejado la calidad en el valor predeterminado 3 para esta demostración, como se puede ver, el programa explica los efectos de diferentes niveles de calidad a usted en esta pantalla, pero recuerda ese render tiempo puede aumentar significativamente en calidades superiores, por lo que es un acto de equilibrio por lo que es el uso previsto. La final ajuste aquí será una elección personal basada en lo que las secuencias se utilizará para y cuánto se puede esperar a la rendición.

Con que podemos crear y trabajar con texto en 3D y After Effects de las formas de sí mismo, así que vamos a llevar a cabo.
2. crear nuestro texto en 3D
El siguiente paso es crear nuestro texto en 3D. He creado 2 capas de texto separado para las dos palabras, maravilla y compartir, simplemente porque hace animación de ellos por separado un proceso más simple.

Una vez creado ajustado el tamaño del texto a cómo me gusta y que fueron ambas capas en modo 3D en la línea de tiempo – el icono de cubo.

Ahora que se ha completado, podemos sacar el texto 3D. Dentro de la composición de trazabilidad Ra objetos 3D tienen atributos adicionales, y selección de nuestra capa de texto podemos encontrar las opciones de geometría para crear sacó el efecto 3D.

Aquí he añadido un efecto de extrusión a la primera capa, una profundidad de 20 obras para este proyecto, pero sólo encuentra un valor que se encuentra agradable a la vista. Aquí también se pueden añadir biseles y así sucesivamente, pero de éste sólo estamos utilizando extrusión.
Repetir lo mismo en la 2 da capa de texto nosotros también palabras con una profundidad de extrusión de 20.

Ahora, no puede ser muy emocionante, pero palo con él.
3. creación de la mirada 3D
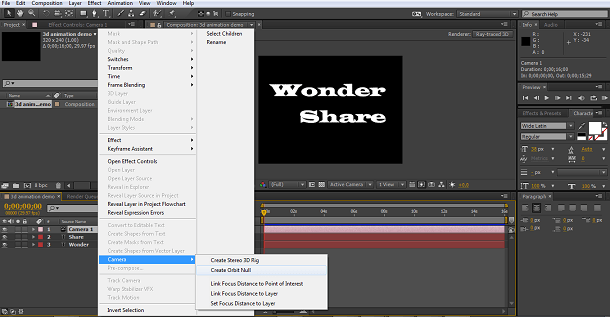
No se ve particularmente espectacular en el minuto, sin embargo, ahora vamos a resaltar la belleza de estas técnicas. Nuestra primera tarea es añadir una cámara a la composición.

Y luego clic derecho en la capa de cámara una vez creado, crear una órbita Null para la cámara

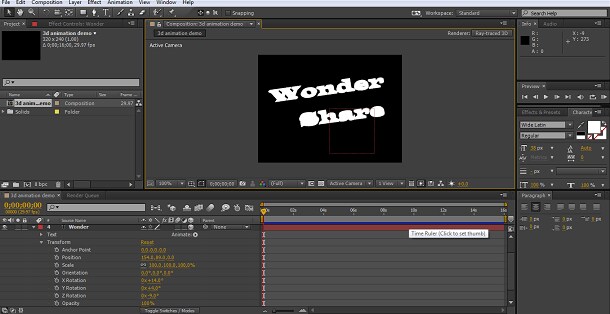
En este punto que decidí inclinar mi texto un poco para aprovechar el efecto 3D, simplemente mediante el uso de la x, y y z ejes en el panel Línea de tiempo, así que ahora tenemos esto.

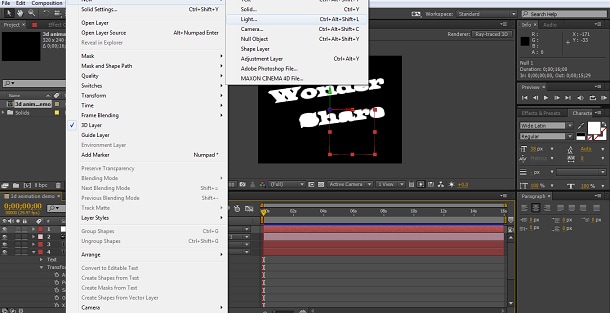
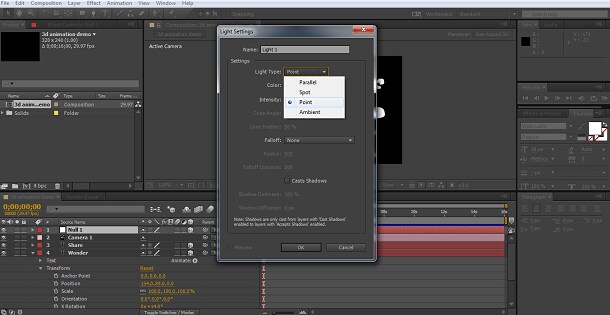
Ahora, que todavía no se ve tan bueno, pero para 3D eficaz cabe recordar la iluminación lo es todo. Todavía tenemos luz golpeando todo igualmente aquí, así que para salir bonito texto 3D que queremos añadir un punto de luz a la composición.

Utilicé la configuración estándar sin cambiar nada

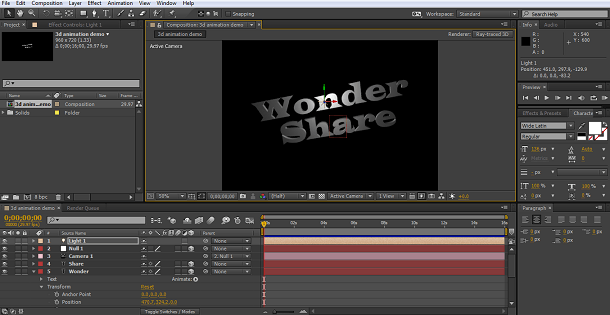
Este es el resultado.

Como se puede ver, tenemos ahora maravilloso texto 3D, ahora es el momento de animarlo.
4. conceptos básicos de animación en 3D
Ahora tenemos un gran texto 3D mirando, queremos hacer que hacemos la mayoría de la animación lo. Podría, por supuesto, ahora simplemente usar las herramientas de posición y transformación generalmente para mover las capas de texto, cambiar el color y así sucesivamente y si esto pudiera con mover la cámara y hasta la fuente de luz que puede en realidad crear algunas animaciones complejas. Pero para añadir más posibilidades, nuestro primer paso es utilizar una gran herramienta en After Effects, y que es ' habilitar por carácter 3D'. Esto se encuentra en el Animación > Texto > Habilitar por 3D carácter > Ruta de menú como podemos ver.

Hago esto para ambas capas de texto, así que ahora tenemos la capacidad para aplicar nuevos tipos de movimiento y transformación, no sólo a la palabra, sino a caracteres individuales, todo dentro de un entorno 3D.
Ahora podemos seleccionar la animación que quiere desde el botón animado de línea de tiempo, o si quieres experimentar un poco le latas simplemente haga clic en Agregar todos transforman propiedades y su capa se incluye todos los animadores para probar.

Lo primero que hago cuando trabajo con 3D esto era, sobre todo si voy a estar experimentando ya que estamos aquí, es mover el cursor de tiempo al final de la composición y defina un fotograma clave para todos los atributos en ese momento. Lo que esto hace es establecer el punto final sea exactamente donde usted está ahora, así que no importa lo que se agrega, esto es donde termina la palabra. Esto puede ser muy útil para posteriores ajustes a hacer al final de la animación sin problemas cuando se tiene un punto final determinado a trabajar para.

Luego repetí los mismos pasos para la otra palabra.
A agregado también en un atributo de color, para la parte delantera, de cada palabra vía Add > propiedad > frente en el atributo de animador en el panel Línea de tiempo. Esto es porque pensaba que una transición de color agradable podría agregar al efecto, he marcado el color final de la capa de maravilla como blanco y la capa de la parte azul. Yo también aumentó la intensidad de la luz un poco sólo para los efectos un poco más definido. Como progreso a través de probar estas herramientas nunca tenga miedo de cambiar las cosas hasta obtener el aspecto exacto que desea. Siempre puede haga clic y restablecer cualquier capa a la salida si no te gusta lo que usted termina con. El resultado de todo esto es el punto final de la secuencia aquí.

Ahora tenemos que añadir en nuestro movimiento.
5. animar el texto en 3D
La primera secuencia que quería hacer es conseguir que las dos palabras en la pantalla. También quiero dar la vuelta los colores por lo que puede transformar más tarde. He elegido una animación simple, con la capa de maravilla en la pantalla y la capa de acciones aumento en él. Esto se hace desde la configuración de animación de posición simplemente modificando los valores del eje y. Así que con el cursor de tiempo en el inicio de la línea de tiempo ajuste la posición de maravilla apenas más allá de la pantalla, que -1000 y luego establecer el valor de la cuota en 10.000 así que se levanta para arriba en la pantalla. También cambié dos atributos de color para ser el opuesto de los valores finales. Maravilla azul, parte blanco.

Establecer el primer fotograma clave con las palabras en estas posiciones, luego se trasladó en 2 segundos, retroceder un fotograma clave para la capa de maravilla en su posición, por lo que la animación mostrará la palabra que caen en la pantalla durante 2 segundos. Entonces puse un fotograma clave para la capa de cuota en 3 segundos, para que uno se levanta y termina el viaje 1 segundo después de la primera palabra, para terminar ya que estamos aquí.

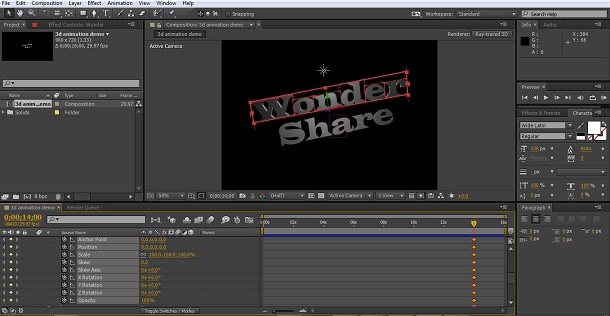
La siguiente parte de la animación es para girar las palabras a lo largo del eje z, por lo que basta con establecer un fotograma clave con un valor de rotación de 1 y luego otro cuando quería la animación final para ambas capas.
El siguiente paso que quiero hacer es aplicar una rotación a cada carácter a su vez, en lugar de toda la palabra al mismo tiempo, esto se logra con el ajuste de compensación en el selector de rango.
Aquí el valor exacto depende de cuán grande es tu palabra y así sucesivamente, experimento hasta conseguir el efecto que desee, pero lo que hace es aplicar un retraso para el efecto de cada personaje por lo que se puede escalonar cómo se mueven.

Luego apliqué mi próxima rotación, eje parte x y eje y para preguntarse, con el desplazamiento en el lugar y repitió los fotogramas clave para organizar mi animación.

Como podemos ver, crear y animación de texto 3D en principio tan fácil como cualquier otra animación, las herramientas de hacer crear texto 3D y la iluminación muy sencilla. La complejidad viene cuando usted está planeando las secuencias de animación sí mismo, si usted tiene un montón de objetos en movimiento la dimensión extra puede causar confusión en cuanto a donde todo es si usted no es cuidadoso. Plan a cabo y trabajar metódicamente en cada período de tiempo para configurar cada componentes donde quieras que sea y no vas muy mal.
Este es un tutorial básico sobre After Effects, software de edición de vídeo profesional. Sin embargo, si la edición de vídeo es nueva para usted, considerar Wondershare Filmora (originalmente Wondershare Video Editor) , que es una herramienta de gran alcance pero fácil de usar para los usuarios que acaban de empezar. Descargar la versión de prueba gratuita a continuación.


