After Effects
- 1.1 hacer tipografía cinética Video After Effects
- 1.2 crear animación de texto en After Effects
- 1.3 crear máscara de forma After Effects
- 1.4 hacer insignia animación After Effects
- 1.5 animación 3D After Effects
- 1.6 hacer Intro After Effects
- 1.7 realizar animación After Effects
- 1.8 crear Motion Graphics, After Effects
- 1.9 utilizar expresiones después de afecta
-
2 después de efectos YouTube Tutorial
-
Plugins y 3 efectos accesos directos
-
4 después de efectos alternativas
Cómo crear gráficos de movimiento en After Effects
Motion Graphics usan video o animación para crear la ilusión de movimiento y realmente han despegado con el desarrollo de programas como el After Effects que crear este estilo de animación bastante sencilla. Debido a la popularidad de los gráficos de movimiento que mucha gente quiere ver lo que está involucrado, así que vamos a echar un vistazo en el concepto básico.
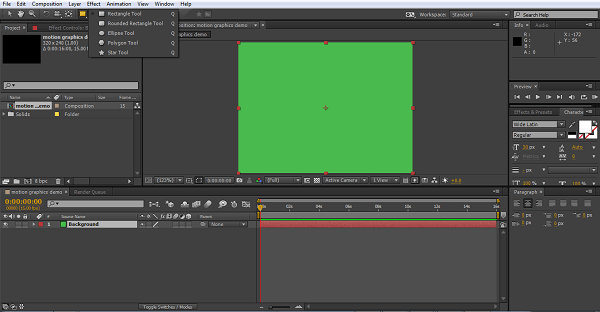
1. configuración
Abrir una nueva composición, utilice cualquier configuración de resolución que desea trabajar y entonces crear una capa de fondo para el proyecto usando capa > Nuevo > sólido , desea elegir un color brillante para este modo destaca la animación de todos.
Entonces usted tendrá este como punto de partida para su proyecto.

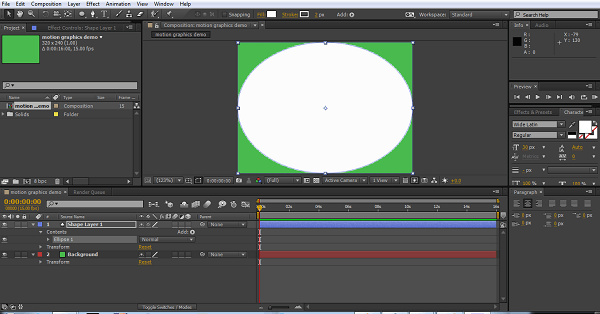
2. creación de la forma de su
Para este movimiento gráfico voy a crear una bola y luego lo anima. Es la misma herramienta forma en el menú superior, el valor predeterminado es normalmente una plaza, pero haga clic y manténgalo y puede elegir entre las formas disponibles. También puede utilizar el acceso directo Q para hacer esto.

Elegí una elipse aquí, puede seleccionar la herramienta y luego haga clic en la composición y arrastre una forma, si usted quiere, sin embargo, un rápido acceso directo es simplemente haga doble clic en el icono de la herramienta cuando se encuentra en su forma deseada, y se creará automáticamente una forma el tamaño completo de la composición y centrado. Esto también tiene el beneficio de hacer el anclaje punto de centro del marco, que, según usted idea de animación, puede servir para el objeto.

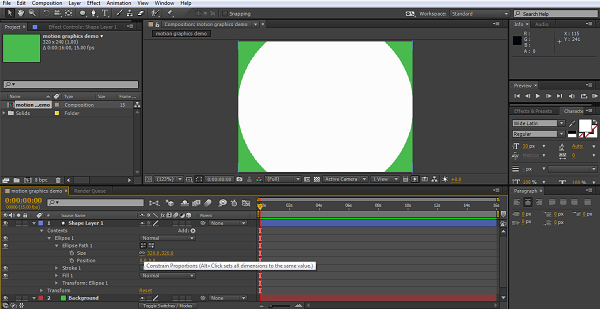
Otro truco cuando se trabaja con formas es si desea un círculo perfecto, puede comenzar con la elipse y vaya a la propiedad size del objeto y alt, haga clic en el icono de cadena para restringir proporciones, y automáticamente hace la altura y la anchura de la misma. Para una elipse, esto significa al instante se convierte en un círculo.

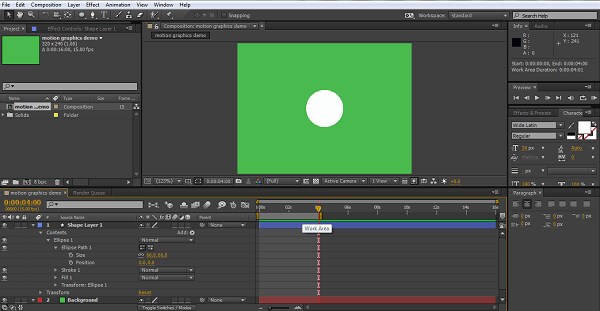
Entonces es solo caso de ajustar el tamaño a juego, en última instancia, vamos a crear una animación de la bola que despide por lo que debe ser bastante un poco más pequeño.
Repetir lo mismo en la 2 da capa de texto nosotros también palabras con una profundidad de extrusión de 20.

Así que ya tenemos nuestra pelota, listo para animar.
3. animación de la bola
Con gráficos en movimiento, a menudo hay un montón de pequeños elementos de movimiento y así facilitar las cosas a seguir podemos hacer nuestra área de trabajo para cada elemento más pequeño. La bola que despide es en realidad sólo va a ser una pequeñas secuencias de 4 segundos, que luego nos podemos repetir (loop) si es necesario. Así, podemos establecer un cursor de tiempo a 4 segundos y presione N en el teclado y creamos nuestra área de trabajo desde el principio a ese segundo punto cuatro. Por supuesto puede animar su proyecto sin este paso, pero hace que organizar las cosas un poco más fácil.

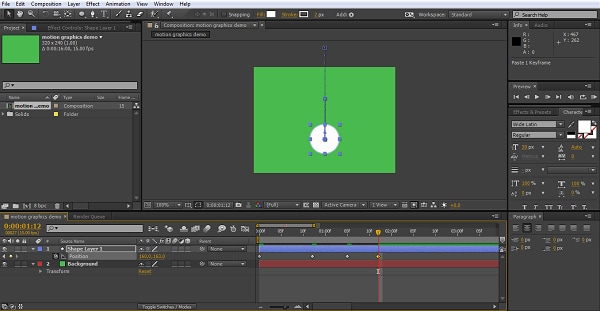
Ahora, cuando te animar realmente necesario planificar lo que quieres hacer antes de empezar, por lo menos una idea básica. Aquí quiero la pelota venir sobre la parte superior de la pantalla y de rebote. Lo primero que hago es pasar la línea de tiempo a cerca de tres cuartos de segundo, mover la pelota hasta el punto más bajo, quiero ir y crear un fotograma clave haciendo clic en el cronómetro a continuación a la posición.

A continuación, volver al principio y mi punto de inicio para la bola fuera de la pantalla. Para asegurarse de que cae verticalmente, mantenga pulsada la tecla Mayús mientras arrastra el objeto con el ratón (Esto traba el eje x, por lo que se mueve en un solo plano), o utilizar los valores de posición para ajustar los valores de un solo eje solamente.

Ahora tienes la bola cayendo en la pantalla y golpea el nivel hemos designado el piso. Ahora necesitamos configurar el rebote. Para avanzar en la línea de tiempo otra vez más allá de nuestro primer fotograma clave, otro de tres cuartos de un segundo o menos, no es una ciencia exacta, lo que funciona mejor aquí. Ahora creamos nuestra tercera posición. Ahora como regla general, para el mejor efecto de un objeto debe rebotar en algún lugar entre un tercio a la mitad de su altura original, por lo que posicionamos a nuestra bola apropiadamente en este fotograma clave.

Obviamente lo que sube debe bajar, así que el siguiente movimiento es hacia atrás hasta el suelo otra vez. Para asegurarse de que tiene el exacto que mismo lugar como antes de que pueda copia simple fotograma clave de esa planta set y pegarlo en la línea de tiempo donde está el cursor.

Ahora ya tenemos nuestra animación básica, nuestra bola cae dentro de la pantalla, rebota una vez y tierras.
4. Ajuste de la animación
Aunque tenemos nuestro movimiento, realmente no da el efecto de una bola que despide, como mueve muy uniformemente desde el punto a otro. Para ayudar aquí podemos seleccionar todos los fotogramas 4 clave, haga clic derecho y seleccione fácil facilidad del asistente de fotogramas clave, ajusta la velocidad de movimiento entre pintas para un movimiento más agradable.

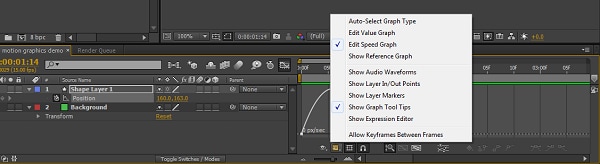
Sin embargo, nos podemos refinando esto aún más mediante la herramienta de gráfico.

Ahora, el gráfico puede mostrar muchas propiedades diferentes, como estamos enfocados en la velocidad de movimiento, seleccionamos la selección editar gráfico de velocidad

Aunque aquí nos estamos centrando en velocidad, esta técnica puede aplicarse a cualquier atributo y podrá realizar ajustes en tus animaciones aquí para prácticamente cualquier cosa.
Ajustar las curvas de velocidad aquí para tratar de crear un efecto de tipo flotante, retardando el movimiento en cada punto alto y un movimiento más rápido en el 'rebote' sí mismo. Ajustar los gráficos simplemente haciendo clic y arrastrando.
Ahora tengo una bola que se acelera en el rebote y el tipo de flotadores un poco en el alto punto antes de caer otra vez. No realista pero a mis ojos parece agradable.

5. agregar en movimiento de forma
Una de las cosas sobre motion graphics es necesita exagerar para el efecto, lo hemos hecho con la velocidad de movimiento, pero la bola se mantiene resueltamente la misma perfecta del círculo a lo largo de sus recorridos. Nuestro siguiente paso es que estirar un poco como se acelera hacia abajo, y squash un poco como que golpea el suelo, añadir esto en hace más agradable a la vista, el proceso de estiramiento y squash es de hecho una grapa del medio de animación precisamente por esta razón.
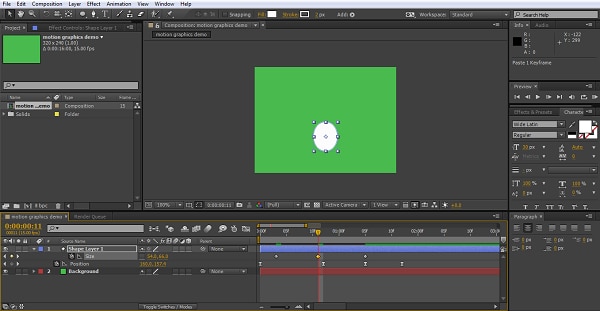
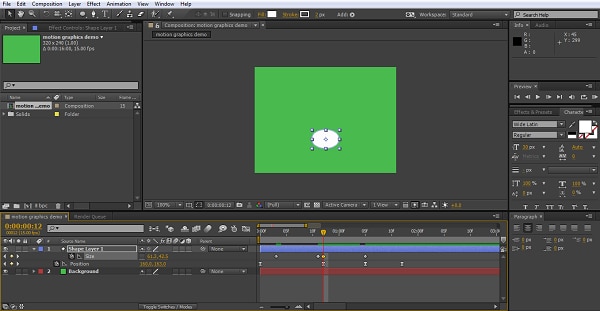
De nosotros decida donde la bola será perfectamente redondo en su recorrido y crear nuestro fotograma clave allí para la propiedad tamaño. He decidido en la parte superior en el rebote, pero podría ser cualquier lugar que desee realmente.

Porque aquí queremos que coincida con los cambios de forma en los fotogramas clave de bounce aquí un buen consejo es contraer todas las propiedades de la capa y pulse U en el teclado. Esto revela sólo aquellas propiedades con un fotograma clave activo (así que asegúrese de que establece un fotograma de tamaño previamente). Esto bloquea la línea de tiempo y hace un poco más fácil el proceso de trabajo.

El siguiente es un caso de creación de fotogramas clave para donde desea que la bola se extendía, y donde usted quiere las bolas aplastadas, utiliza a CP y pega para poner en los puntos y experimenta un poco hasta llegar a las transformaciones como. Crear la deformación real desmarcando el icono Restringir proporciones la propiedad size y luego cambiándose cae el x o el y vale para conseguir el efecto que desee.


Esto se suma que el sentido del movimiento tan esencial para gráficos de movimiento, pero es, como el movimiento, un poco lineal, así que de nuevo podemos seleccionar todos ellos e ir al asistente de fotogramas clave y luego fácil facilidad para suavizar las transformaciones.
Ahora obviamente esto es una animación muy básica, pero los principios siguen siendo los mismos para todos los gráficos de movimiento, usted puede agregar color y transformación de color, utilizar la amplia gama de efectos en After Effects, la selección de la simulación de efectos de partículas son muy populares en Motion Graphics y así sucesivamente.
Espero que alguien que pensó que el concepto estaba más allá de ellos puede ver que es realmente un caso de trabajo a través de cada movimiento y dejar que After Effects hacer el trabajo por usted, gráficos de movimiento son diversión, así que se crean.
Este es un tutorial básico sobre After Effects, software de edición de vídeo profesional. Sin embargo, si la edición de vídeo es nueva para usted, considerar Wondershare Filmora (originalmente Wondershare Video Editor) , que es una herramienta de gran alcance pero fácil de usar para los usuarios que acaban de empezar. Descargar la versión de prueba gratuita a continuación.


